Best documentation site generators in 2020
To choose the best documentation site generators I picked the ones that had
Ease of use
Markdown support (MDX is a plus)
Pretty without effort
Integration with other tools
Dark mode
Table of contents

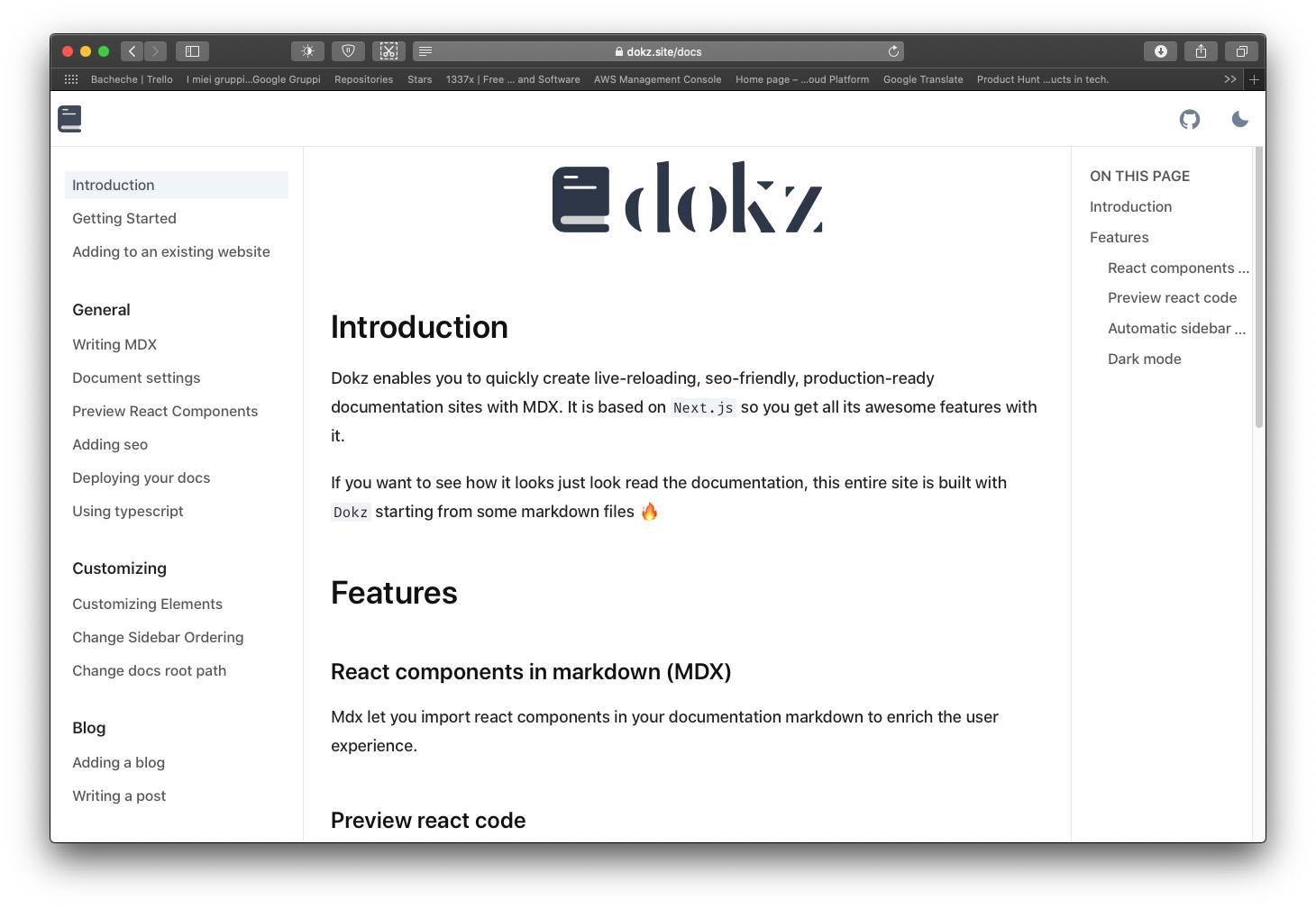
Dokz is what powers the post you are reading, this probably means it has even good SEO
You can find dokz used in the wild in projects like genql and landing-blocks
The main features are
MDX support
Dark mode
Can be integrated with existing website
Deploy in 2 minutes with Vercel
Themeable code snippets
React components Playground
Blog built in
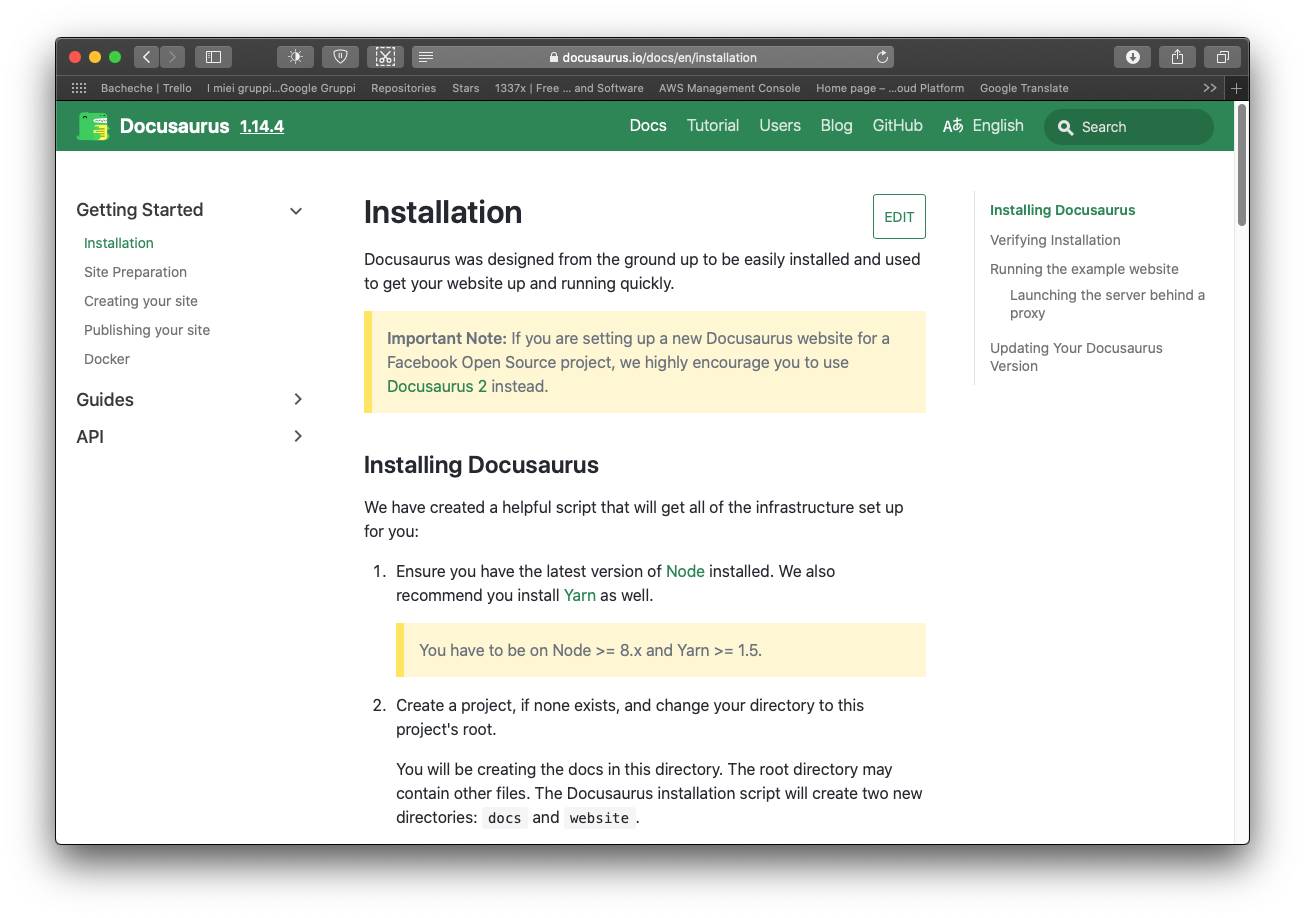
2. Docusaurus#

Docusaurus powers many facebook open source projects like react and react native
MDX support
Dark mode
Document Search
Versioning support
Blog built in

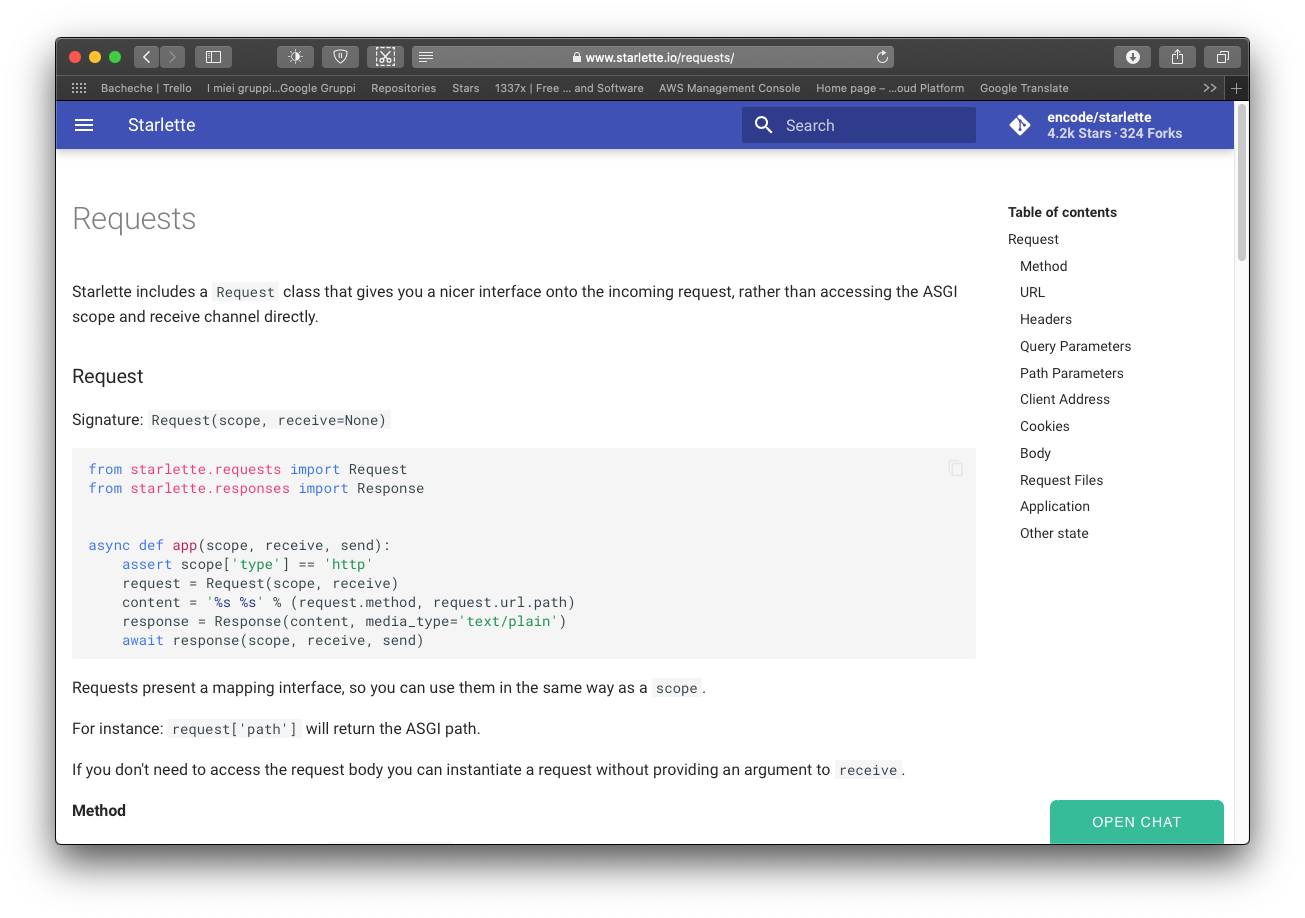
Mkdocs is a tool written in python that takes markdown files and generates a documentation website
Mkdocs default theme is not very good, but using the material theme the look is pretty good
You can find many python projects that use mkdocs, some examples are starlette and uvicorn

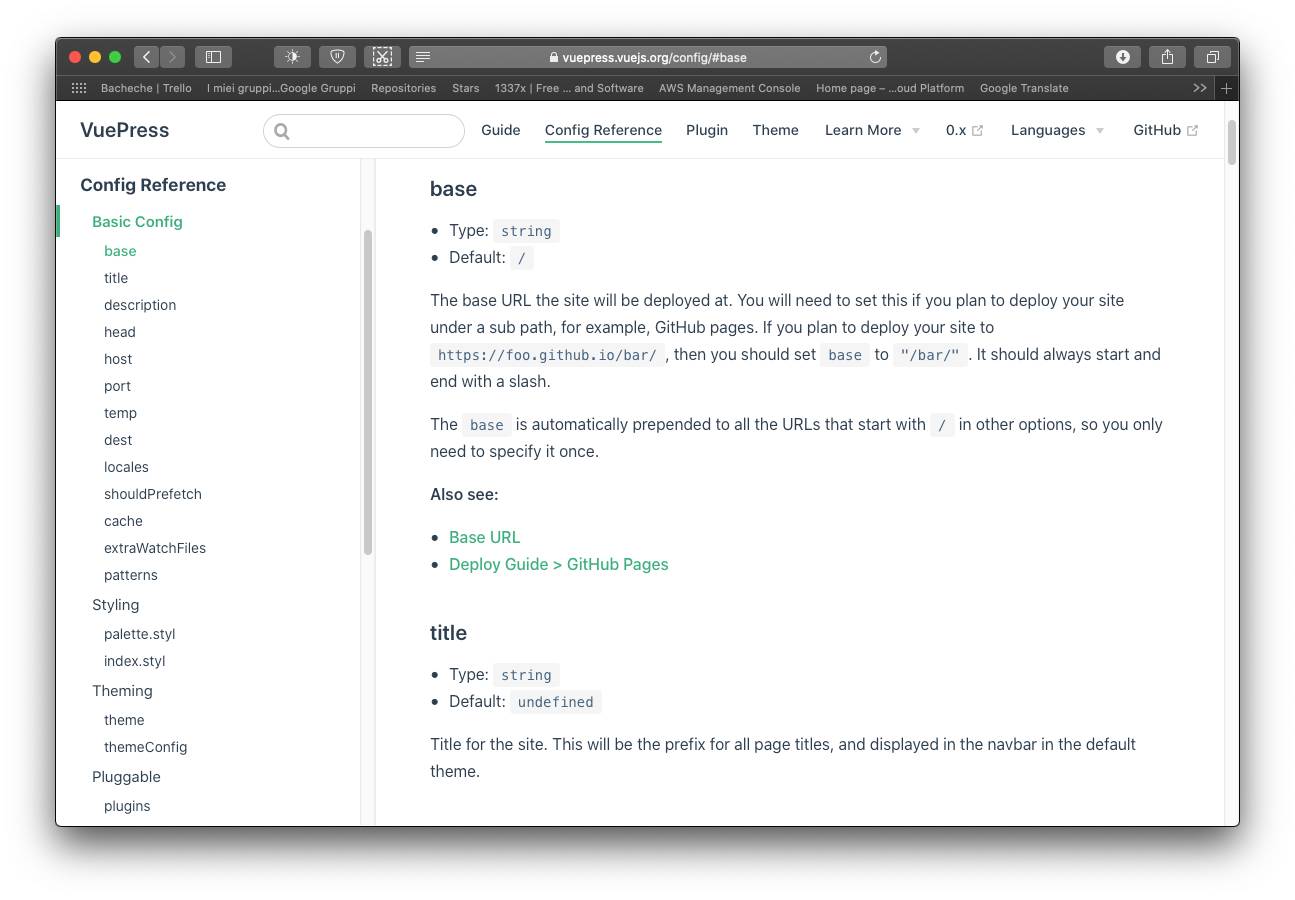
VuePress is very good if you are already using vue components for you website, you can use them in your documentation too
Vue components in markdown
Generates a lightweight static website

Doctocat is a gatsby theme developed by Github to power the github documentation
However you need to learn how to use Gatsby themes before using Doctocat proficiently

Docup is a single JavaScript file that fetches Markdown file and renders it as a beautiful one-page documentation.
Docup is built with Preact, the entire bundle (with CSS) is just 30kB minified and gzipped.